Новый инструмент для разработчиков от Amazon

На AWS re:Invent Amazon объявила о новом инструменте для разработчиков, который существенно упрощает разработку веб-приложений для VR/AR. С помощью Sumerian можно разместить 3D-контент в любом браузере, поддерживающем WebGL или WebVR, в том числе Daydream, HTC Vive, Oculus Rift и iOS.
Amazon говорит, что Sumerian позволяет разработчикам создавать реалистичные виртуальные среды, заполнять их 3D-объектами и анимированными символами, а также разрабатывать сценарии взаимодействия друг с другом и пользователями приложения.
WebVR интегрирован в основные браузеры, включая Chrome для Android, Oculus Carmel, Samsung Internet, версию для разработчика Opera, Mozilla Firefox и Microsoft Edge.

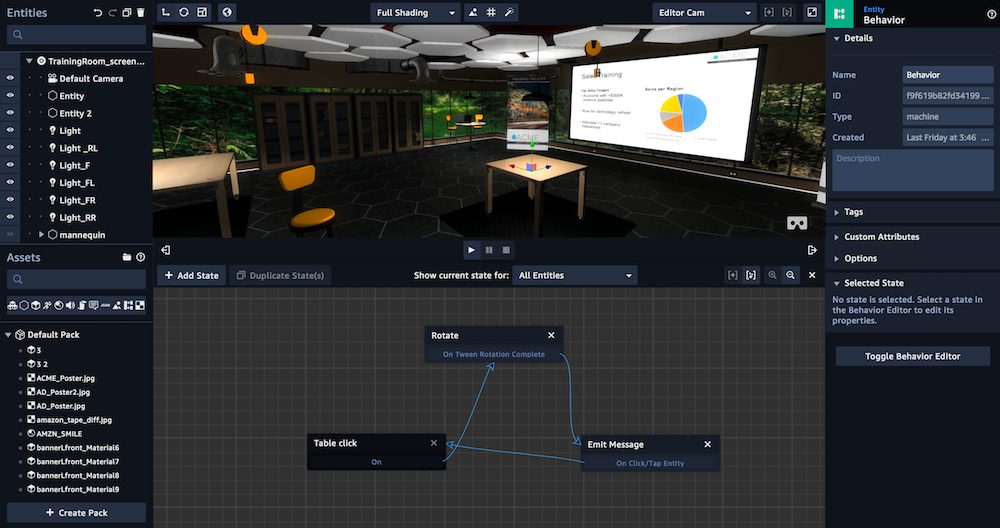
Инструмент включает в себя интерфейсы перемещения и удаления вместе с визуальным скриптовым инструментом для построения логики в сценах, которая контролирует поведение объектов и персонажей и реагирует на действия.
Amazon предоставляет библиотеку предварительно построенных сцен и объектов, а также возможность создавать свои собственные объекты или загружать и импортировать объекты, например, из Sketchfab или Turbosquid. Сцены из Sumerian (конечно) размещены на облаке компании AWS .

Чтобы привлечь разработчиков, Amazon устраняет затраты, хотя разработчикам все равно придется платить за хранение, используемое для 3D-активов, и за объем трафика для доступа к виртуальным сценам, которые они создают.
Интересно, что компания путает карты, интегрируя Sumerian с AI — Amazon Lex и Amazon Polly .Оба из которых обеспечивают автоматическое распознавание речи, естественное понимание разговора и возможность преобразования текста в речь. Это означает, что VR персонажи смогут реагировать на запросы и взаимодействовать естественным образом.
«С Sumerian можно создать реалистичное интерактивное приложение в VR или AR всего за несколько часов», — сказал Марко Ардженти, вице-президент по технологиям AWS.
Amazon Sumerian теперь доступен для предварительного просмотра.
Здесь вы можете посмотреть пример.



-
Подписывайся на Telegram
-
метки